Hello minna~ ^^
Template kali ini akan menambah daftar nama tema template blogger vocaloid,yaitu Gumi megpoid yang merupakan karakter suara synthesizer dari software vocaloid2 sama halnya seperti Hatsune Miku. karakter ini mempunyai suara yang khas dan unik, dan bisa saya katakan suaranya paling bagus dan stabil, oleh karena itu banyak sekali lagu" yang dicoba covering oleh Gumi,dan hasilnya sangat bagus sekali,misalkan lagu cover dari Kyary Pamyu Pamyu yang berjudul Candy-candy.
penasaran suaranya seperti apa/ silakan putar musik dibawah ini :
Dan yang satu ini salah satu lagu favorite saya yang di buat oleh 40mp yang berjudul Kamera Boy.
Next,mengenai template ini sendiri menggunakan warna dasar Hijau dan orange,karena Gumi Dikarakterkan seperti wortel,sama halnya seperti hatsune miku si daun bawang :v. lalu untuk mengenai Headernya, saya terapkan header dan slider(shiroi) menjadi satu. kenapa,karena awalnya jika saya pikir" kalau udah ada gambar header besar lalu ditambah slider takutnya bisa berat, oleh karena itu header saya buat posisinya diatas slide (melayang/position:absolute;). sehingga Slider itu sendiri dapat dianggap sebagai header, tetapi disini hanya digunakan 3 slide beserta deskripsinya juga,tombol navigasinya pun dibuat menjadi sederhana. bisa saja sih kalau mau nambah slide menjadi 4-100. tetapi saya sarankan untuk tidak menambahkan slide lagi karena bisa terlalu berat.
jadi saya rasa 3 slide saja sudah cukup~xD
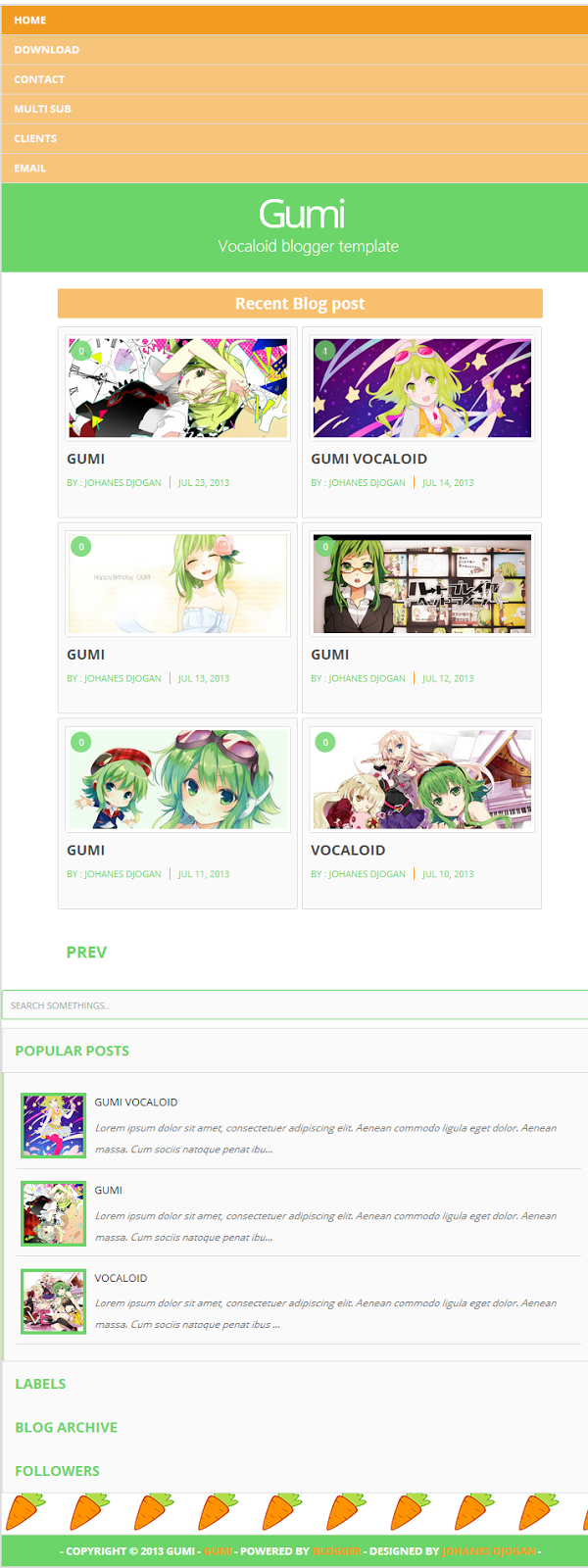
Screenshot
Responsive mode
1. Pengaturan menu
Buka blogger,pilih menu template=> Edit HTML lalu cari kode html yang seperti dibawah ini.
setelah itu ganti tanda pagar '#' (tanpa tanda petik) dengan ulr/alamat link yang ingin dituju,dan ganti juga nama linknya.
<div id='menujohanes'>
<ul>
<li class='selected'><a expr:href='data:blog.homepageUrl' title='Home'>Home</a></li>
<li><a class='menu' href='#'>Download</a>
<ul>
<li><a href='#'>Naruto</a>
<ul>
<li><a href='#'>Episode 1</a></li>
<li><a href='#'>Episode 2</a></li>
<li><a href='#'>Episode 3</a></li>
</ul>
</li>
<li><a href='#'>Date A Live</a>
<ul>
<li><a href='#'>Episode 1</a></li>
<li><a href='#'>Episode 2</a></li>
<li><a href='#'>Episode 3</a></li>
</ul>
</li>
<li><a href='#'>Devil Survivor2</a>
<ul>
<li><a href='#'>Episode 1</a></li>
<li><a href='#'>Episode 2</a></li>
<li><a href='#'>Episode 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a class='menu' href='#'>Contact</a>
<ul>
<li><a href='#'>Twitter</a></li>
<li><a href='#'>Facebook</a></li>
<li><a href='#'>Blogger</a></li>
<li><a href='#'>Google plus</a></li>
</ul>
</li>
<li><a class='menu' href='#'>Multi sub</a>
<ul>
<li><a href='#'>Episode 1</a>
<ul>
<li><a href='#'>Episode 2</a>
<ul>
<li><a href='#'>Episode 3</a></li>
<li><a href='#'>Episode 4</a></li>
</ul>
</li>
<li><a href='#'>Episode 5</a></li>
</ul>
</li>
<li><a href='#'>Episode 6</a></li>
<li><a href='#'>Episode 7</a></li>
</ul>
</li>
<li><a class='menu' href='#'>Clients</a></li>
<li><a class='menu' href='#'>Email</a></li>
</ul>
pengaturan lebih lanjut mengenai menu ini,silakan baca di postingan ini :
http://djogzs.blogspot.com/2013/06/css-dropdown-menu.html
2. Setting SEO/Meta tag
setting manual oleh pengguna mengenai deskripsi dan keyword blog anda.
*ganti text yang berwarna merah
<meta content='deskripsi blog kamu' name='DESCRIPTION'/>
<meta content='keyword blog kamu' name='KEYWORDS'/>
Untuk pengertian setting seo/meta tag,anda bisa cari tahu di google atau disini dan disini
3. Setting Social media : facebook, Twitter, google,Pinterest.
*ganti url linknya
<div class='jorib'>
<a href='#' target='_blank'><div class='googlejo'/></a>
<a href='#' target='_blank'><div class='twitterjo'/></a>
<a href='#' target='_blank'><div class='facebookjo'/></a>
<a href='#' target='_blank'><div class='pinterestjo'/></a>
</div>
4. Pengaturan Slide header
<div id='featured'>*Keterangan :
<ul class='ui-tabs-nav'>
<li class='ui-tabs-nav-item ui-tabs-selected' id='nav-fragment-1'><a href='#fragment-1'/></li>
<li class='ui-tabs-nav-item' id='nav-fragment-2'><a href='#fragment-2'/></li>
<li class='ui-tabs-nav-item' id='nav-fragment-3'><a href='#fragment-3'/></li></ul>
<div class='ui-tabs-panel' id='fragment-1' style=''>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSuEjSd5BxiknH2jqIM5SkT4QdQ-eASVG-Zs2XvOMnjD1MCG8ym-2qrDAhDHvpEshYOnG-30OW7DrehrVEysAFWdSWup8P-DXsiQvk0sxGhx0iySLi-2wiY9flCLcI6c108IXKeGIk5Do/s1600/slide1.jpg'/>
<div class='info'><h2><a href='#'>Gumi</a></h2>
<p>Quisque sed orci ut lacus viverra interdum ornare sed est. Donec porta, erat eu pretium luctus, leo augue sodales.</p>
</div>
</div>
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-2' style=''>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZ-9e_unjWRsadLa1dXHOkjEXoCD-9ZNx5oZ-2pHneD-N30osRODEgr6roIF0HjqoH0aW7JchXrt1Kn5PmuUs3h416UWVgYhRzZ7BtACBi97leUDnOvix3LCvyyWnbHa5UZ6XfleL9cgo/s1600/slide2.jpg'/>
<div class='info'><h2><a href='#'>Gumi</a></h2>
<p>Quisque sed orci ut lacus viverra interdum ornare sed est. Donec porta, erat eu pretium luctus, leo augue sodales.</p>
</div>
</div>
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-3' style=''>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDwWzDS8gRVo_7ftrj4Spd_foY19ozOJqylQgZSMGI5Nu18TgD5I0SxDm_pBKKa8zgECQvGMyRrtOO-llDM4ZilDCbC2hrPgxGGcCZyHxu1p3Gvq03F2HMzpXoVBR5NBATQy1CikNy5cU/s1600/slide3.jpg'/>
<div class='info'><h2><a href='#'>Gumi</a></h2>
<p>Quisque sed orci ut lacus viverra interdum ornare sed est. Donec porta, erat eu pretium luctus, leo augue sodales.</p>
</div>
</div></div></div>
Merah: Judul Slider
Biru : Deskripsi(yang kecil )
Orange : Ganti tanda pagar # dengan alamat link yang ingin dituju
Hijau : Url gambar slider
Tertarik dengan Gumi Blogger Template? silakan unduh template ini dan diterapkan pada blog anda,tapi ada baiknya untuk selalu membackup template anda sebelum menggunakan template ini.terima kasih.
Bonus PSD File Header Gumi Vocaloid~xDD
Semoga bermanfaat untuk semuanya ^^ ,tapi tetaplah ingat,selalu bijak menggunakan template gratis dan STOP aksi PLAGIAT ,karena itu perbuatan yang merugikan dan sungguh memalukan. Sankyuu minna-san~ :)
Note:
-Saya tidak bertanggung jawab atas kerusakan/crash karena pengeditan template yang anda lakukan.
Sebelum mencoba template ini,ada baiknya anda membaca kebijakan menggunakan template disini.
http://djogzs.blogspot.com/p/privacy-policy-kebijakan-privasi.html
Sebelum bertanya tentang pengeditan template, silakan baca Frequently asked questions terlebih dahulu dan berusaha sendiri mencari tahu apabila ada yang ingin diedit, Terima kasih.













0 komentar:
Posting Komentar