Old Version
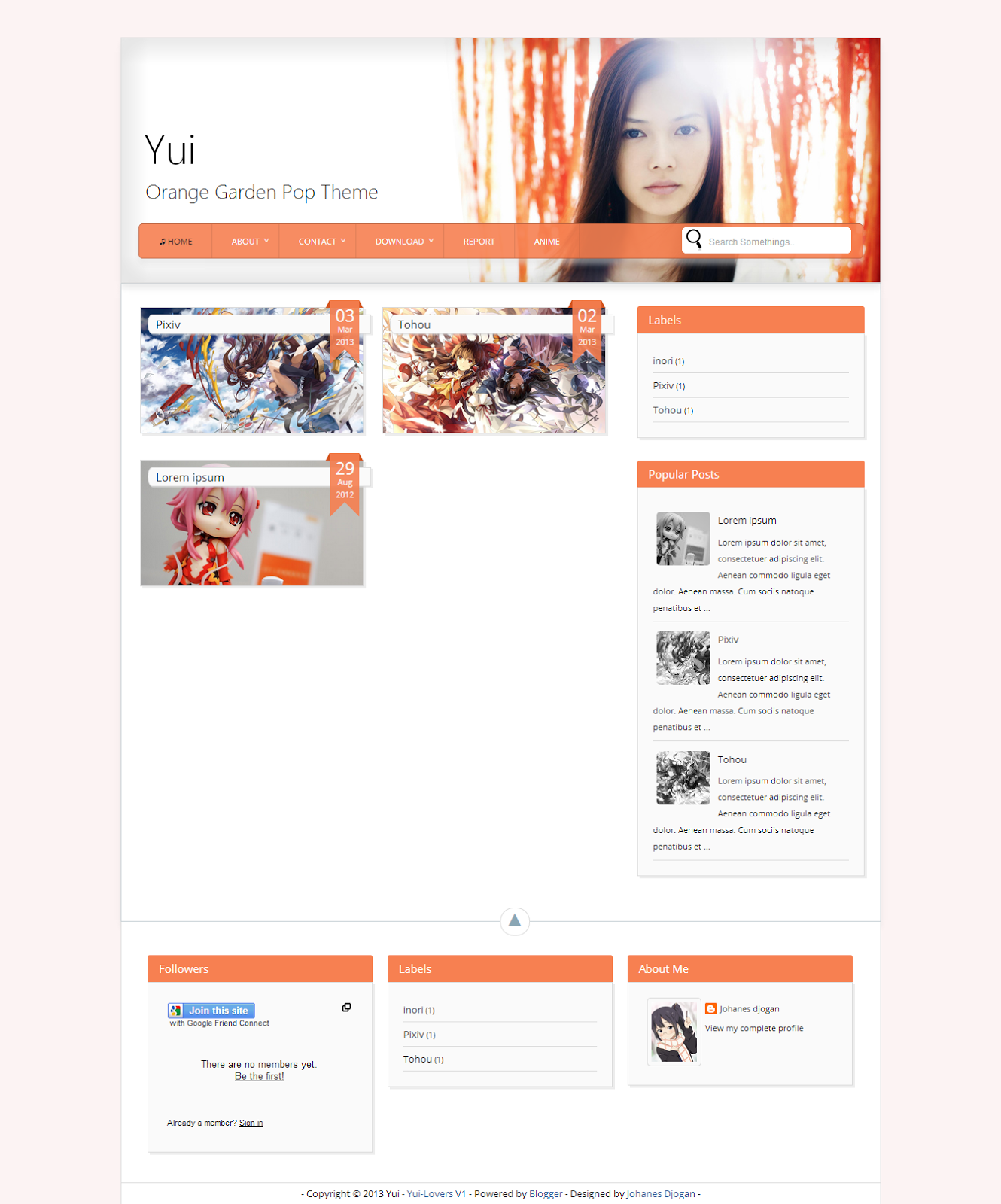
New Version
1. Pengaturan menu
Buka blogger,pilih menu template=> Edit HTML lalu cari kode html yang seperti dibawah ini.
setelah itu ganti tanda pagar '#' (tanpa tanda petik) dengan ulr/alamat link yang ingin dituju,dan ganti juga nama linknya.
Contoh:
<li><a href='http://www.facebook.com'>Facebook</a></li>
<ul class='dark_menu'>
<li><a class='selected' expr:href='data:blog.homepageUrl' title='Home'>♫ Home</a></li>
<li data-role='dropdown'><a href='#'>About</a><ul>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
</ul></li><li data-role='dropdown'><a href='#'>Contact</a><ul>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
</ul></li>
<li data-role='dropdown'><a href='#'>Download</a><ul>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
<li><a href='#'>Lorem Ipsum</a></li>
</ul></li>
<li><a href='#'>Report</a></li>
<li><a href='#'>Anime</a></li>
</ul>
2. Setting SEO/Meta tag
setting manual oleh pengguna mengenai deskripsi dan keyword blog anda.
*ganti text yang berwarna merah
<meta content='deskripsi blog kamu' name='DESCRIPTION'/>
<meta content='keyword blog kamu' name='KEYWORDS'/>
3. Setting tanggal posting / mengatasi undefined.
buka setting=> language and formating pada blog kamu seperti gambar dibawah ini.
Lalu ikuti format tanggal posting seperti contoh gambar dibawah ini :

Date header format:
Timestamp Format
Comment Timestamp Format
4. Setting Slider
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div class='slider3'>
<div id='mask1'>
<ul><li>
<a href='#' title='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNAspA25Zp8RXKJHRiDRaD_qEDc5lB3Ew6OUoDek_JfpB5P0H8J4s4axMOXFcpxBIjqeGEJAeh5UzMeQxxnBl75fwmph8Z5tjlFSXsiaKowSkuGRWM0JPwm7aBkphZ6juIEOtrA_PjezE/s1600/slide1.jpg'/></a>
<div class='baka'>
<span><h2>Kurumi</h2></span>
<h3>Tamako Kitashirakawa is the eldest daughter of a family which runs a mochi shop in her town's bustling Tama-ya shopping district.</h3></div>
</li>
<li>
<a href='#' title='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgej-DBy_aKbT_L6C7z2_7KHPrdAE3Kd0tg1czNQ3vx_5kiC8OLdrGYIGVjaoK7rVHlm8IXC9zu6Uai0Tr9_kMWCd518OUeeoZNNMhEPekGjlxGnJI5ZK8WhMw9-Y71xJejEpn1ryJ6yHQ/s1600/slide2.jpg'/></a>
<div class='baka'>
<span><h2>Tohka</h2></span>
<h3>The story is set in a futuristic and peaceful world made possible thanks to the invention of the Manifestation Engine (示現エンジン Jigen Enjin?), which solved an energy crisis five years prior.</h3></div>
</li>
<li>
<a href='#' title='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQ0UhRjRMckRigKTBm9ZVGIZriSRR5NnusTN7BpOaSEF-TPgS_FMwkReYXazJIdM2c-bMU0ypgE_wo_lmwESFw6FmdYrZ3QLVTMAY0TxS2F8tudY-yUMpbVeglxLSYYXoEI0J_5Jdhqig/s1600/slide3.jpg'/></a>
<div class='baka'>
<span><h2>Snow Miku</h2></span>
<h3>Eita Kidō enters high school with the aim to attend medical school. Due to his parents getting divorced and his intention to maintain his grades, he shuns anything to do with romance or love.</h3></div>
</li>
<li>
<a href='#' title='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1gnhv2_YOt4g4whyxFl9I5vl1AeylOTLbPPvDA9hXPchgzLxx0-ELySBwac_j0QDm1YBME5CSxGDHM23T9CvU9iyYTm8w3bPpqHVi_mCYBhH184vf2nEisgQxuvJt-Ao8eksMUdVKr2c/s1600/slide4.jpg'/></a>
<div class='baka'>
<span><h2>Tsukiko</h2></span>
<h3>The story is set in a world embroiled by war between Humans and Demons. The Humans' greatest hero invades the Demon King's castle determined to vanquish her. However, instead of fighting back, the King proposes an alliance with the Hero.</h3></div>
</li>
</ul>
</div>
<div class='overlay1'>
</div></div></b:if>Text bewarna Orange : Judul Slider
Text bewarna merah : Alamat situs/Link/url web
Text bewarna ungu : Url Gambar
Text bewarna biru : Deskripsi
Tertarik dengan Template Yui Blogger Template ini? silakan unduh template ini dan diterapkan pada blog anda,tapi ada baiknya untuk selalu membackup template anda sebelum menggunakan template ini.terima kasih.
Semoga bermanfaat untuk semuanya ^^ ,tapi tetaplah ingat,selalu bijak menggunakan template gratis dan STOP aksi PLAGIAT ,karena itu perbuatan yang merugikan dan sungguh memalukan. Sankyu minna-san~
Note:
-Saya tidak bertanggung jawab atas kerusakan/crash karena pengeditan template yang anda lakukan.
Sebelum mencoba template ini,ada baiknya anda membaca kebijakan menggunakan template disini.
http://djogzs.blogspot.com/p/privacy-policy-kebijakan-privasi.html