Hai sobat,kali ini ini saya buat template anime lagi nih,tema'a Guilty crown dengan Icon'a Inori :).pasti pada taukan guilty crown,film anime yang lagi populer sekarang karena ceritanya yang menarik dan keren.disini saya buat template Guilty Crown
,hasil Editan dari template Another yang pernah saya share minggu lalu.sperti yang sudah saya janjikan,saya merombakya jadi template css,tapi tetap mendapat tema guilty crownnya.design'a yang cukup simple dan paduan warna yang ga terlalu girly.
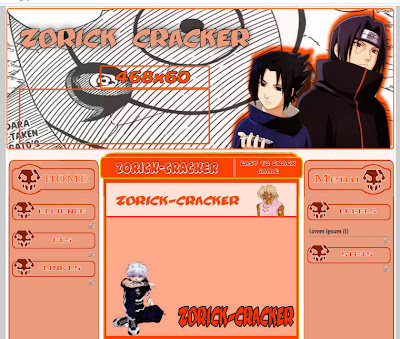
Untuk gambar headernya,saya edit sendiri,asli editan sendiri dari hasil gambar scan yang saya temukan di Website minitokyo.net.hasilnya seperti gambar dibawah ini~xD
kembali lagi soal templatenya,kali ini saya buat 2 versi,yaitu versi 1 sidebar dengan 2 sidebar.dikarenakan banyak client yang selera'a berbeda minta ini itu bikin pusing =__="
berikut preview'a
Lanjut ke pengaturanya,sama" mirip dengan template Another,tapi disini menggunakan menubar yang berbeda.dan untuk kedua template guilty crown versi 1 sidebar dan 2 sidebar,pengaturanya juga sama.
Pengaturan 1
buka blogger=>rancangan=>edit HTML,lalu cari kode HTML seperti dibawah ini<div id='navigation'>
<div id='navi'>
<ul>
<li class='selected'><a href='#'>Home</a></li>
<li class='selected1'><a href='#'>About me</a></li>
<li class='selected2'><a href='#'>Exchange link</a></li>
<li class='selected3'><a href='#'>Site map</a></li>
<li class='selected4'><a href='#'>Guestbook</a></li>
<li class='selected5'><a href='#'>Download</a></li>
<li class='selected6'><a href='#'>Contact</a></li></ul>
</div>
</div>
Lalu ganti tanda pagar '#' Dengan Url link kamu,dan jangan lupa diganti nama link'a sesuai yang kamu inginkan.
Pengaturan2
Avatar
Untuk Avatar,sama seperti template Another kamu harus setting manual agar avatar mucul,kalau tidak,ya tidak akan muncul==v
ukuran gambar avatar tepatnya 68px x 68px
Pertama,buka blogger=>rancangan=>edit HTML=> Centang Expand Widget Templates
Lalu carikode html seperti dibawah ini
<b:if cond='data:post.author == "Johanes djogan"'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-I1BVAr25WcLXOm5FI9nUXTB99ZVyVh1fnOkWtc_EXx7nxTUYrYITUxnnk3OKf-k6to-si8iWNjWyh0EFmk-YvW8r7XNpobIckPsxIbw7giO2pLeT5mQwczQVm53Zg7oRlAvAO1Cvfzi_/s1600/ad516503a11cd5ca435acc9bb6523536+(1)+copy+copy.png'/></b:if>
<b:if cond='data:post.author == "Chera Ant Sullivan™"'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-I1BVAr25WcLXOm5FI9nUXTB99ZVyVh1fnOkWtc_EXx7nxTUYrYITUxnnk3OKf-k6to-si8iWNjWyh0EFmk-YvW8r7XNpobIckPsxIbw7giO2pLeT5mQwczQVm53Zg7oRlAvAO1Cvfzi_/s1600/ad516503a11cd5ca435acc9bb6523536+(1)+copy+copy.png'/></b:if>
<b:if cond='data:post.author == "xMikhailx Ryuzaki"'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-I1BVAr25WcLXOm5FI9nUXTB99ZVyVh1fnOkWtc_EXx7nxTUYrYITUxnnk3OKf-k6to-si8iWNjWyh0EFmk-YvW8r7XNpobIckPsxIbw7giO2pLeT5mQwczQVm53Zg7oRlAvAO1Cvfzi_/s1600/ad516503a11cd5ca435acc9bb6523536+(1)+copy+copy.png'/></b:if>
kode html Diatas ini,saya sudah sediakan 3 jenis avatar untuk tiga author blog.
cara mengaktifkan avatar ini,yang perlu kamu lakukan adalah mengganti username blogger kamu pada tag conditional author yang sudah tersedia
text bewarna merah:ganti dengan Username kamu.
text bewarna biru :ganti dengan Url gambar avatar kamu.Ukuranya 136px x 190px.
kalau tidak tahu username kamu,sebenar'a mudah aja,tinggal copas dari nama profil di blog kamu,atau bila ada banyak penulis tapi tidak tahu username'a,cara'a:
buka blogger=>setting=>izin/permission.
Contoh:
Lalu kamu akan melihat beberapa nama penulis dan admin disana.tinggal copy paste deh nama'a
ok deh,bagi yang mau coba template anime ini,selalu saya ingatkan terlebih dahulu untuk membackup template kamu,agar tidak terjadi hal" yang diinginkan.Selamat Mencoba,Arigatou gozaimasu~xDD
//Untuk template guilty crown 2 sidebar,saya tidak buat demonya,tapi preview'a ada di gambar diatas//
-Update!! Released: April 1, 2012
Fix a bug Guilty Crown Blogger template 1 sidebar:
-readmore at pages removed / tombol readmore yang ada dipages sudah dihapus //fixed
-pagenavi:fix / perbaikan pagenavi yang terhalangi kontent blog //fixed
-post title:fix/ Judul posting yang kepanjangan tidak akan lagi kepotong //fixed
-kotak komentar : auto width //fixed
-footer:fix/penambahan widget bertumpuk sudah tidak terpotong//fixed
-pages:fix/Autoreadmore:off//fixed
//templatenya sudah diperbaiki,bagi yang sudah menggunakan template Guilty Crown sebelumnya,silakan download lagi template ini,dan upload ke blog kamu.thx//
untuk yang 2 sidebar mungkin akan menyusul saya perbaiki =__=v
Bonus wallpaper Guilty Crown, Inori








+copy+copy.png)